Googleが公開したブラウザ上で画像圧縮ができるWebアプリ「Squoosh」がかなり良かったので、使い方などを含めて紹介したいと思います。
画像圧縮はサイトスピード向上のための大きなカギ。
普段は撮影した画像をLightroomで一括圧縮して書き出しているものの、画質が甘かったり容量が重かったりと「一括圧縮は書き出してみないと分からない」というのが難点でした。
そこで「Squoosh」をサクッと試してみたところ。
と、感動しちゃったワケです。
ということでこの記事では、
- Squooshでどんなことができるのか?
- Squooshはどのように使うのか?
について順に解説してみたいと思います。
公式サイト
「Squoosh」では画像圧縮やフォーマット変換が簡単にできる

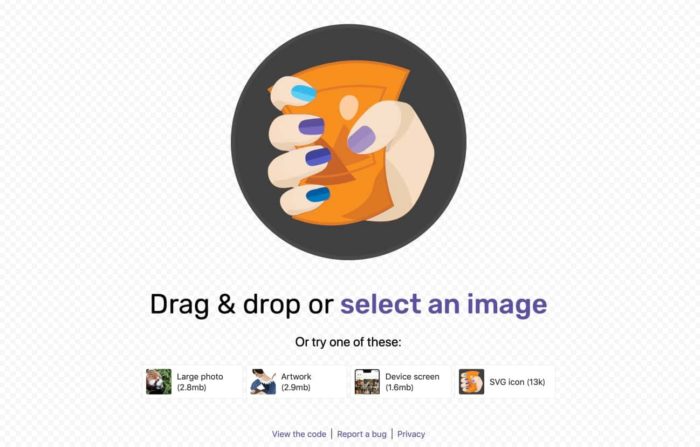
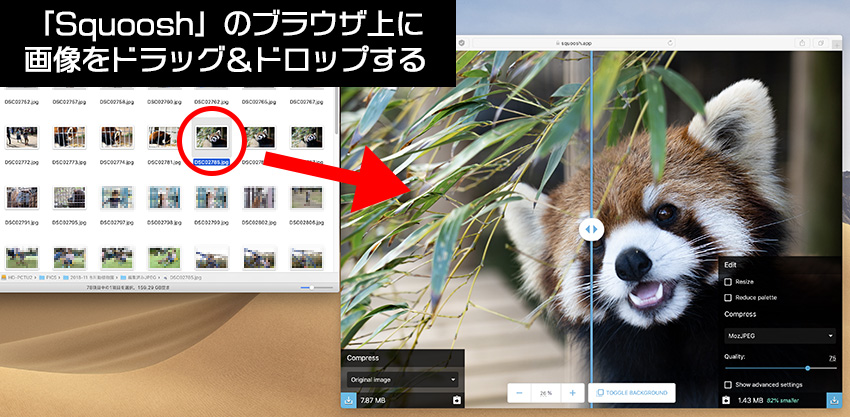
ドラッグ&ドロップで編集できる
Squooshを立ち上げ、画像をブラウザ上へドラッグ&ドロップすると編集作業ができるようになります。

これまで「TinyPNG」のようなドラッグ&ドロップで画像圧縮できるアプリは存在してましたが、「Squoosh」が使いやすいと思える点がコチラ。
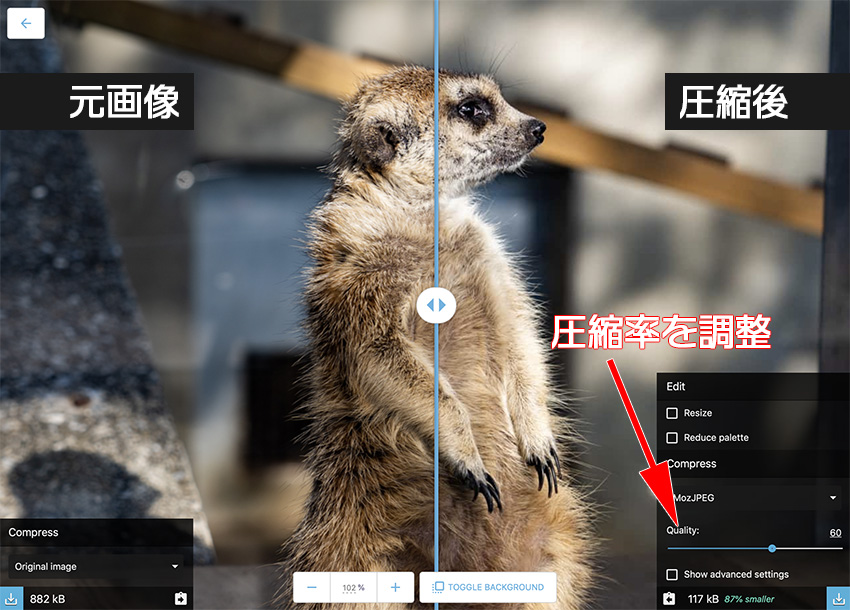
圧縮による劣化をリアルタイムに把握しながら作業できる

これがSquooshの最大のポイントではないかと。圧縮率を調整するスライダーを動かすと、ほぼリアルタイムで劣化状態を確認しながら調整できるんです。
さすがにSONY α7Ⅲで撮影した元画像サイズ「5,628 × 3,752」だと動作は重くなりましたが、Lightroomで「1,800×1,200」にリサイズした画像ならかなり快適に動きました。
画質もほぼ劣化せず87%も軽い画像に!
私がブログで画像を使う流れとしては、
- RAW画像をLightroomで編集
- 横850px、JPEGで書き出し
- 200KB以上ある画像は「Squoosh」で圧縮
という形になりそうです。
十分過ぎるフォーマット形式に変換可能
一般的にWeb上で公開する画像フォーマットといえば「JPEG」や「PNG」ですが、「Squoosh」ではさらに高圧縮エンコーダーが用意してあります。
Squooshで変換できるフォーマット一覧
JPEG/PNG/MozJPEG/WebP/JPEG2000/TIFF/BMP/PDF/GIF
※Chrome、Safari、Firefoxなどブラウザによって異なる
Squooshはデフォルト状態だと「MozJPEG」になっているので、ブログ記事などで使う画像であればファイル形式は変更せずにそのまま書き出せばOKです。
PCやスマホでもローカル変換だから安心
Web上で画像変換するのはプライバシー的に嫌だ・・・という方もいるかも知れませんが、Squooshは画像データをサーバーにアップロードすることなく変換処理をローカル上(あなたのPC)で実行しているため安心。
この恩恵として、スマホでもパケットを消費せずに作業できるという点も嬉しい。
では、実際にSquooshの使い方をザックリ解説しておきます。
「Squoosh」の使い方(PC編)
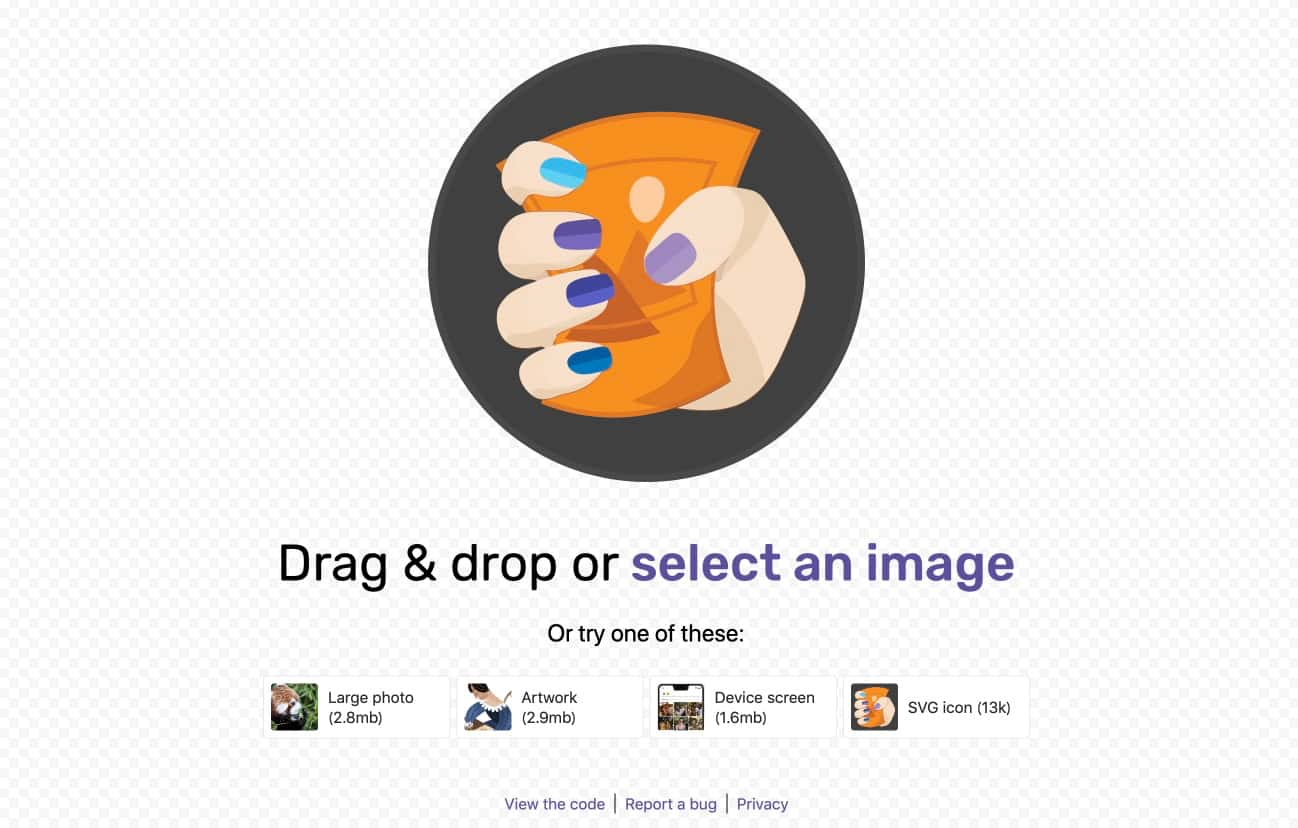
1.Squooshへアクセス

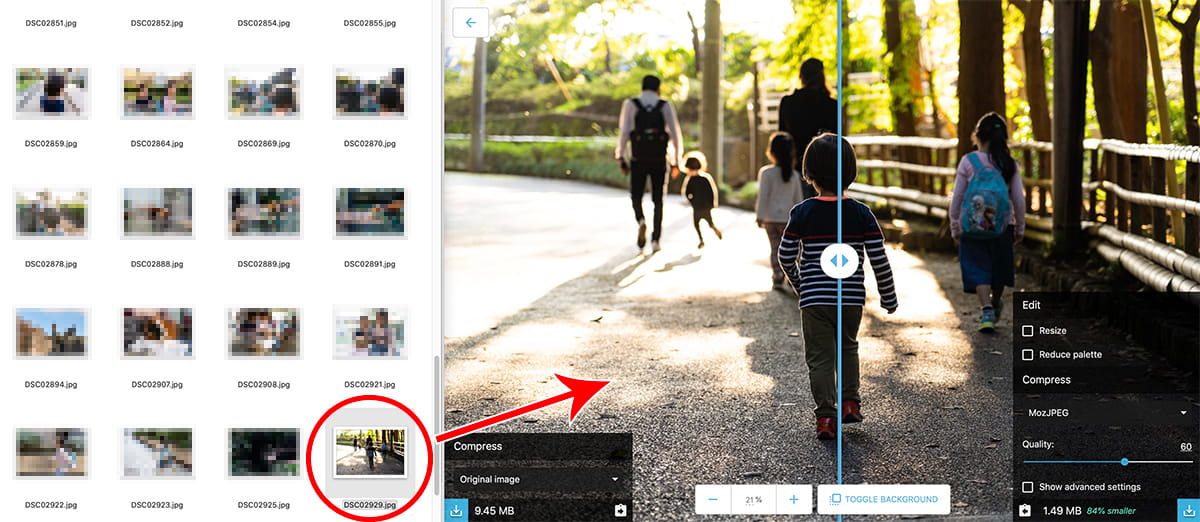
2.圧縮したい画像をドラッグ&ドロップ

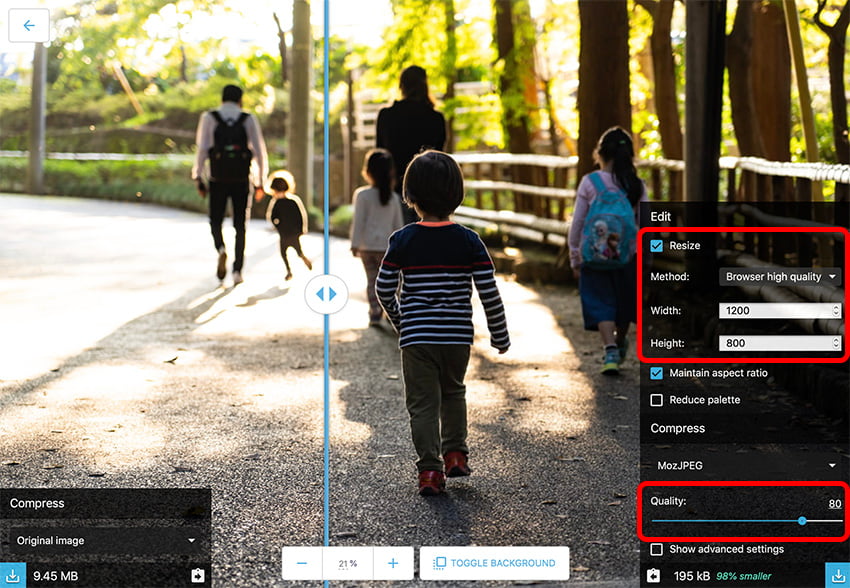
3.リサイズ、圧縮などを調整

5,628 × 3,752サイズの画像を横1200pxまでリサイズし、圧縮を80%かけてみたら・・・
9.45MBの画像が195KBに!
最後に右下のダウンロードボタンを押せば作業は完了です。
で、このSquooshはスマホでも同様に作業できます。
「Squoosh」の使い方(スマホ編)
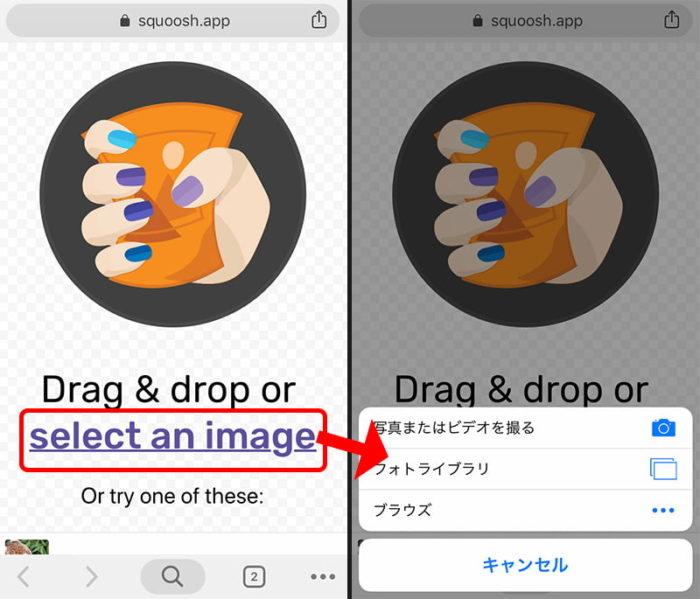
1.Squooshへアクセス

「slect an image」から画像を選択。
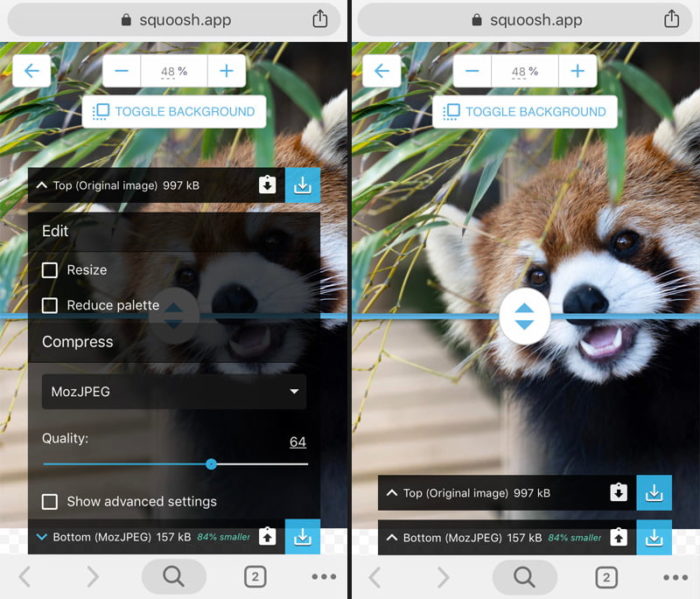
2.画質の劣化を確認しながら調整

PCと同様に、スマホでもサクッと画像圧縮できました。
さいごに
このように「Squoosh」はWeb上で手軽に画像圧縮でき、何よりもオリジナル画像と見比べながら圧縮できるというのが最大のポイントですね。
サイトスピードの高速化はSEO対策としてとても有能だし、せっかくサイトを見に来てもらったのに画像が重くて帰られてしまうのは絶対に避けたいところ。
個人的にかなり活用度の高い圧縮ツールになりそうです。
お気に入りにリンク先をポンと入れておくと良いと思います!
公式サイト