当サイトはWordpressで運営しており、有料テーマ「STORK(ストーク)」を利用しています。
※現在は「AFFINGER4」→「THE THOR」に変更しましたが、STORKを利用してみたい方はぜひ参考にしてみてください。
自分に合ったテーマを見つけるのは大変ですが、簡単におしゃれなサイトを運営するならSTORKはこれ以上ないテーマだと思います。
最近のSEO対策の重要項目として、サイト内(記事内)の滞在時間が注目されていますが、STORKは思わずサイト内を巡回したくなるようなデザインが至るところに設計されています。
実際、当サイトははてなブログからドメインを引き継いでWordpressに移行してきましたが、大きく変化したのが、訪問者がサイトを巡回してくれるようになったこと。結果的にサイト滞在時間がUPしたという点。
当然ですが、検索順位の向上も目立ちました。
STORKの良さはサイト設計のみならず、カスタマイズの知識がなくてもお洒落なサイトになってしまうのがメリットなので、記事を書くことに専念にしたい人は特にオススメです。まずブログやサイトを始めるなら「STORKはかなりいいよ」と言い切れます。
ということで、Wordpressテーマ「STORK」の特徴や中身の一部を公開してみたいと思います。
STORKはモバイルファーストに設計されている
PCよりもモバイルからのアクセスが多いのが一般的ですが、STORKはモバイル最優先で設計されているテーマです。
モバイルで見やすく表示され、訪問してくれたユーザーが巡回したくなるようなデザインになっているのがいいですね。もちろんレスポンシブデザインに設計されているので、すぐにスマホに導入することができます。
無理にカスタマイズをしなくても効果的なサイトを作れるのが「STROK」の最大の魅力ですね。
STORKの最大の魅力は記事を書くことに専念できること
WordPress 初心者にとって大変なことは最初のカスタマイズです。
いきなりカスタマイズと言われても戸惑うかもしれませんが、実際は色を変えたり配置を変えたりと、ごく初歩的なことでも時間が掛かったりするものです。
自身も他運営サイト含めて複数のテーマを使っていますが、「STORK」は サイトの設計が非常に良く出来ているので、カスタマイズに時間をかけず、最初から記事を書くことに集中できるのが最大のメリットですね。
そんなカスタマイズ画面の一部を紹介してみたいと思います。
「STORK」のカスタマイズ画面を紹介
STORKで標準装備されているカスタマイズ画面の一部を見てみたいと思います。
カラーを変えるパーツが ″厳選″ されている
まずオリジナル感を出すために、サイトのカラーを決めると思いますが、STORKはこのような画面で色を変えることが出来ます。
STORKのカラーカスタマイズが良いと感じる点は、必要なカラーだけを厳選して変えられるという点。
色の統一感がしっかり出せる項目が厳選されているので、サイトカラーはここに表示されている色だけで十分だと実感しました。
特にサイトの色が出やすい「メインカラーと挿し色」さえ決まっていれば、STORKはキレイに表示できてしまうので、難しい色決めに時間をかける必要がなくなります。
WordPressがよく分からない人でも、ここだけでSTORKの楽しさを味わえると思いますよ。
トップページのレイアウトを1クリックでマガジン風に
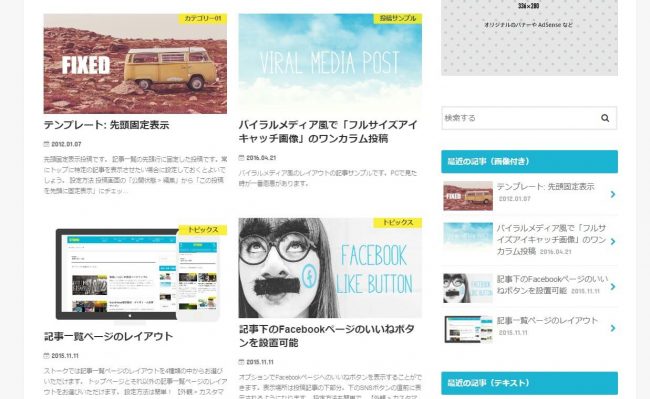
当サイトでも採用している2カラムのトップページ画面。STORKと言えばこの画面のイメージが強いと思いますが、設定ひとつで変更することができます。
記事一覧の右上に小さな黄色いカテゴリタグがついて可愛い感じですよね。当然この挿し色も変えることが出来ますよ。

トップページ記事のレイアウトは「シンプル/カード型/マガジン型/ビック」と4パターンが用意されており、クリック一つで選ぶことが可能です。スマホ表示も別途、同様に設定できます。
例えば、トップページはカード型、カテゴリーページではシンプル型、など用途に合わせて選ぶことも可能です。
この他、固定記事(通常の投稿記事とは違うもの)を利用すれば、トップページはいくらでもカスタマイズすることが可能です。言ってもWordpressなのでSTORKをベースにカスタマイズは自在にできます。
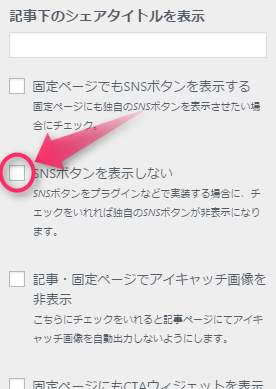
SNSボタンは何も設定しなくてOK!
今やウェブサイトに必要不可欠なシェアボタンですが、特に何の設定も必要ありません。表示したくない場合のみ「SNSボタンを表示しない」にチェックを入れるだけです。
レンタルブログ時代はSNSシェアボタンのカスタマイズにかなり苦労しましたが、もうそんなことはなくなりました。
Googleアドセンス広告などはウィジェットで一発管理
広告関連のウィジェットを使ってアドセンス等の広告を管理することができます。「PC:」はPC表示用、「SP:」はスマホ表示用に別途設定することが可能になっています。
どの部分に何を挿入するか、を管理するのがこのウィジェット画面なので、広告をサイドバーやフッターなどにも挿入することも可能です。
記事ごとやカテゴリーごとに表示・非表示を選ぶことができるプラグイン「Display Widgets」を利用すると汎用性が広がって便利です。(記事ごとに広告全面非表示にするなどが可能です)
カスタマイズに関してはプラグインと組み合わせればキリがないですが、STORKは “基本カスタマイズ” だけでも十分にオシャレなサイトが作れてしまうのがいいですね。当サイトもなるべくプラグインを使わないカスタマイズを行っています。
では次に、記事を書く投稿画面について紹介してみようと思います。
STORKの中身公開!こんな感じで記事を書いています
次にSTORKでどのように記事を書いているのか、その中身の一部を紹介してみたいと思います。
お洒落なショートコードが用意されていて装飾に悩まない
実はSTORKの一番の良さはここにあるんじゃないかとも思っています。
あらかじめ “ショートコード” と呼ばれるものが用意されており、これらを有効に使うことで記事が一気に見やすくなります。ショートコードとはクリック一発で装飾などが出来るツールだと思って下さい。
記事内の装飾は必要なものだけを厳選して使った方がいいと考えていますが、STORKには「必要最低限+α」の装飾コードが厳選されているので、無駄に様々な装飾パーツを作ってサイトがゴチャゴチャになるのを防いでくれます。
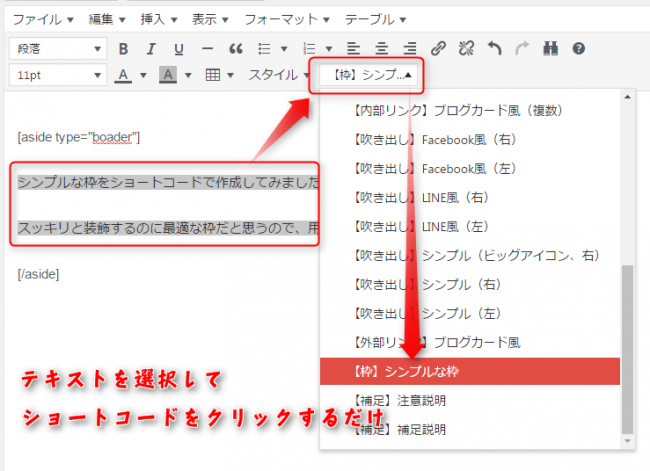
こちらはテキストエディターで表示したショートコード一覧ですが、使いやすいものが厳選されています。
僕はビジュアルエディターで記事を作成していますが、ショートコードの使い方は装飾したい文字を選択してショートコードボタンをクリックするだけです。
ショートコードを幾つか紹介しますね。
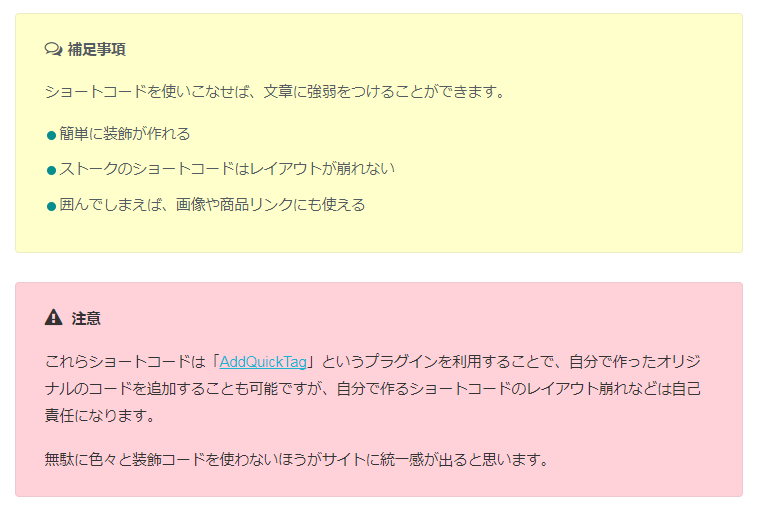
◆『補足事項・注意点』のショートコード
インパクトのある「補足事項・注意点」は記事内容の強弱をつけるのに最適なショートコードです。訪問者の目を留めるには最適なショートコードです。

これらショートコードは「AddQuickTag」というプラグインを利用することで、自分で作ったオリジナルのコードを追加することも可能ですが、自分で作るショートコードのレイアウト崩れなどは自己責任になります。
無駄に色々と装飾コードを使わないほうがサイトに統一感が出ると思います。
◆吹き出し
吹き出しパーツも幾つか用意されており、通常の吹き出しデザインに加えて、facebook風やLINE風など全部で4種類(左右ver合わせて計7種類)。
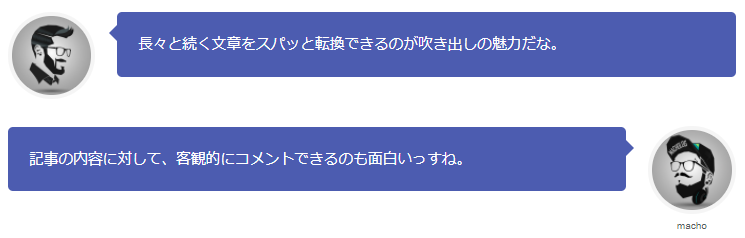
「facebook風」の吹き出しはこんな感じ。

アイコンの下に名前を入れたり外したりも出来ます。
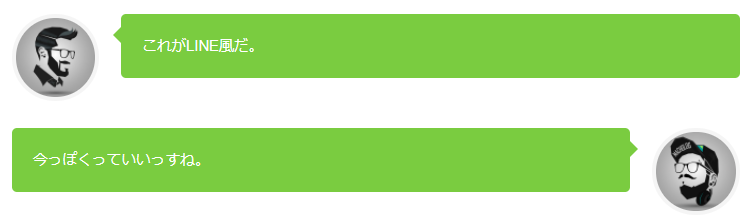
「LINE風」の吹き出しもそれっぽく見えますよね。

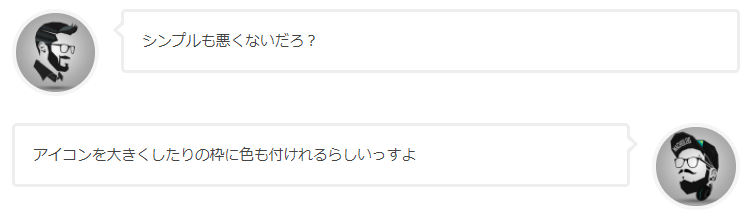
シンプルな吹き出しなら使い勝手は抜群です。

吹き出しのカスタマイズなどは公式ページ「OPENCAGE(オープンケージ)![]() 」 → 「テーマの使い方」で紹介されているので、気になった方はチェックしてみてください。
」 → 「テーマの使い方」で紹介されているので、気になった方はチェックしてみてください。
◆思わずクリックしたくなる装飾ボタン
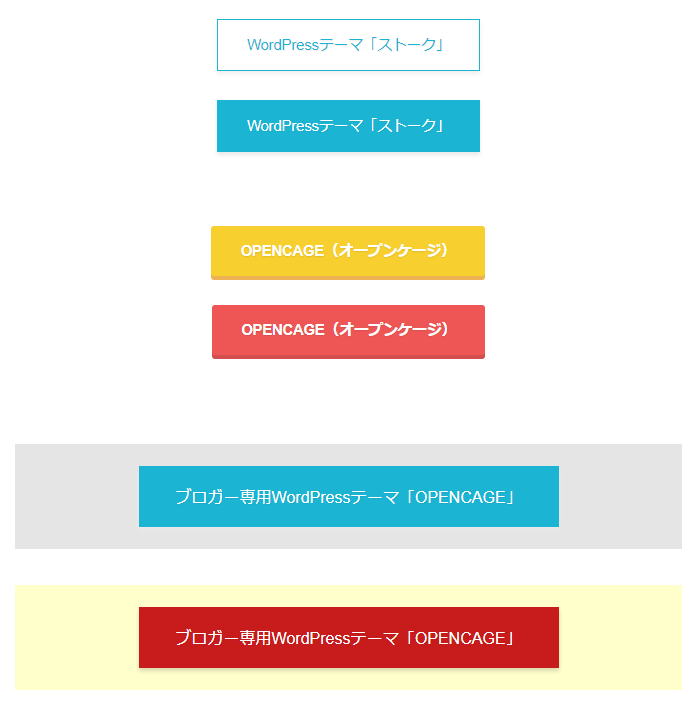
リンク先などを表示するのに ″思わずクリックしたくなるようにデザインされたボタン″ が8種類が用意されています。
参考リンクや収益リンクで非常に効果を発揮してくれるので、これは是非使ってもらいたいですね。
サンプル(画像)をいくつか紹介しておきます。(この他にもまだあります)

内部リンクにオススメなブログカード
記事内に関連記事を掲載するのに使えるのが「内部リンク用のブログカード」。有名なはてなブログのブログカードよりも若干オシャレなカードがショートコード一発で作れます。
内部リンクを貼るにはURLではなく「記事ID」を入力することになるので、該当記事のIDを書き込めば内部リンクが作成されます。
↓ これがブログカードです。マウスオン時に色が変わります。※現在はAFFINGER4のため色が変わりません。
このように、STORKのショートコードは予めデザイン性が高いものばかりが用意されているので、CSSで苦しむことなくオシャレで見やすい記事が簡単に作れます。
レンタルブログやコピペのCSSでは『レイアウト崩れ』などが起きて面倒なことが起こりやすいですが、STORKのショートコードを利用する限りこのようなストレスは一切ありません。
記事レイアウトを3タイプから選べる
記事レイアウトは各記事ごとに設定が可能になっており、記事に応じてレイアウトを変えていくのもアリだと思います。
ちなみにこの記事はバイラル風で投稿しています。
デフォルト(2カラム)
フルサイズ(1カラム)
バイラル風 (1カラム)
バイラル風というのは、メインコンテンツを中央寄せにしてサイドバーを無くしたレイアウトで、一見フルサイズに見えますがコンテンツ幅が広すぎないので、文章が読みやすいという特徴があります。
STORKを販売している『OPENCAGE(オープンケージ)』では、他にも「ハミングバード」「アルバトロス」というテーマがありますが、バイラル風を使えるのはSTORKだけです。
さらに是非使ってもらいたいのがCTAというウィジェットです。
クリック率UP!『CTA(コール・トゥ・アクション)』
STORKはGoogleアドセンスをウィジェット管理できるなど、有料テーマで出来ることはほとんど出来ますが、何よりも強いと思うのが収益や宣伝効果で結果を出してくれるCTA(=コール・トゥ・アクション)と呼ばれるウィジェットです。

CTAとは、サイト訪問者に取ってもらいたい行動を誘導するという意味ですが、噛み砕いて言ってしまうと、「記事を読んでもらった最後にリンク先に誘導するための場所」と考えてください。
このCTAを記事下などに配置してより多くのユーザーにクリックしてもらうためのツールで、頑張って良い記事を書いて誘導することができれば確実に効果があります。
当サイトでも特定のカテゴリーに対してCTAを配置していますが、これまで全くクリックされていなかったリンクが、CTAを配置したことで効果を出すようになりました。
これは本当に必須ツールですね。ランキングウィジェットとは違う、一点集中型のリンクを作るのに最適だと思います。
![]()
まとめ
ここでは紹介しきれないほどですが、STORKの中身の一部を紹介してみました。
WordPressを始める人やすでにユーザーの方にとって、とても使いやすいテーマであることは間違いないと自信を持って言えますね。有料テーマになりますが、費用対効果としては十分過ぎるくらい満足できるテーマだと思います。