「なんだこのサイト?重くて全然開かないゾ?」
こんな経験をしたことがありませんか?特にスマホではこんな事がよくありますよね。
モバイルファーストの時代に「サイトが重い」という理由で、せっかく訪れてくれた人が逃げてしまうのは非常にもったいないです。
サイトスピードはSEO対策として重要だとかそうではないとか言われていますが、少なからずサイトの重さが原因で画面を閉じられてしまったら、ブロガーやアフィリエイターにとって致命的になりかねないハズ。
サイトが開きにくい原因はネット回線にもありますが、サイトの表示スピードにも大きな要因があり、これに影響する重要項目として「画像サイズ容量」は上位に挙げられます。
とは言え、記事に画像を載せるのは解説や商品紹介に必要不可欠ですよね。
では、同じような画質で画像サイズ容量が1/10になったりしたら最高じゃないですか?
一般的に「画像の圧縮」と呼ばれているやつです。
そこで多くの人が理解できていない「画像の圧縮する方法」について ″実践的に″ 解説したいと思います。
無料で出来る方法を紹介するので参考にしてみて下さい。
新たにGoogle開発の「Squoosh」という画像圧縮Webアプリが登場!こちらも合わせて御覧ください。
【基本】記事に投稿する画像は『リサイズ』して『圧縮』するのがベスト
まず、画像の容量の違いによってどれくらいサイトスピードが変化するのかをテストしてみました。
記事に投稿する画像サイズと枚数を比較
- 『200~300KBの画像10枚』を『20~50KB』の画像10枚にした
これだけでサイトスピードが10%アップしました。(※参考値です)
ちなみ10%ってすごい数字ですからね。
ほとんどの方は、この①の画像サイズ容量で投稿しているかと思います。
もし一眼レフやデジカメで撮影した画像をそのまま投稿しているなら、とんでもない容量で記事を投稿していることになります。
僕の場合は記事にもよりますが、なるべく80KB以内には抑えるようにしています。(気にしない時は全く気にしないけど・・・)
ということで画像の圧縮を実践してみましょう。
【実践偏】画像を圧縮して容量を小さくしよう!
いつでもどこでもサイズの変更ができるように、Webツールを利用して紹介してみたいと思います。
もちろんインストール不要なので、webブラウザさえ立ち上がればどこでも編集可能です。
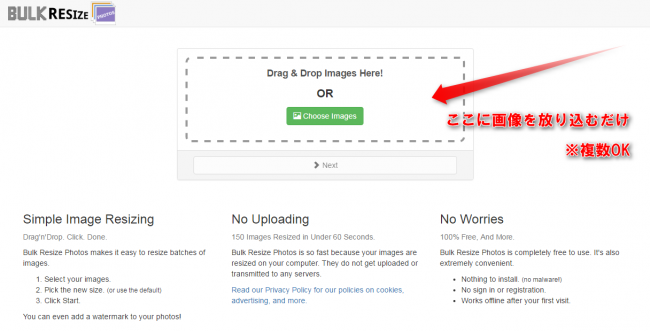
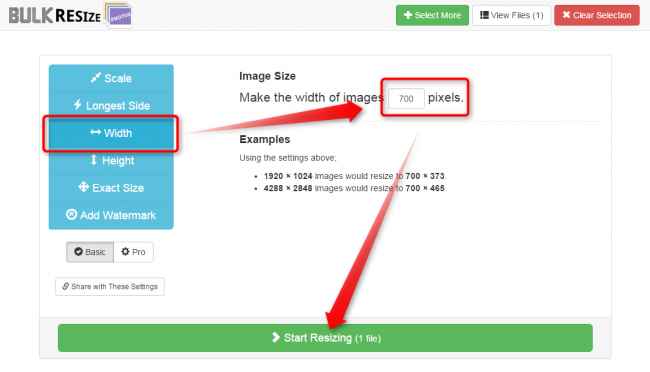
①『BULK RESIZE』画像リサイズ
そこで便利なのが「BULK RESIZE」というwebツール。
ウェブ上に画像を放り込むと、指定したサイズでリサイズができ、複数画像もまとめてリサイズできるという便利なツールです。

リサイズの方法は「%」や「縦横サイズ指定」などが選べ「Start Resizing」をクリックするだけです。

ブログなどのサイトで使用する画像サイズ(大きさ)は横幅700px(ピクセル)あれば十分です。
フォトサイトなどは別ですが、無駄に画像を大きくしてもあまりメリットはないので、なるべく自身のサイトの横幅を超えないようにリサイズできればOKです。
【リサイズした結果】
一眼レフで撮影した画像を横幅700pxまでリサイズするということはこのようなことです。

実際にリサイズした画像を表示するとこのような感じになります。

重要なのはサイズ容量が6122KB → 62KBに縮小されているということです。
たったの61KBでも、この画質なら記事で利用するには全然問題ないですよね。
Googleフォトで自動圧縮しているから必要ない!と思っている方もいると思いますが、横700pxなどの指定はできないので、このツールでリサイズをしたほうが圧倒的に優位です。
では次に、さらに画質を圧縮してサイズを小さくしてみましょう。
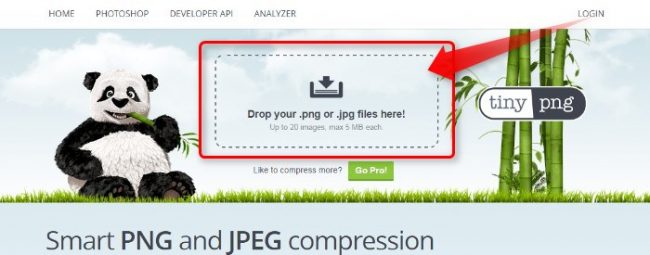
②TinyPNG 画像圧縮
圧縮ツールとして使いやすいのがパンダの画像でおなじみのTinyPNGです。使っている人も多いのではないでしょうか。
ということで先ほどリサイズした画像をさらに圧縮しみてます。
圧縮というのは「画質を悪くする」という意味にも言い換えられますが、TinyPNGを使った圧縮ならほとんど画質も変わらないので恐れることはありません。
こちらも使い方は簡単で、ウェブ上に画像をドラッグするだけです。

では、先程リサイズした画像をTinyPNGで圧縮して、画質の違いを見てみたいと思います。
元のリサイズした画像(6122KB)

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
圧縮後の画像(41KB)

どうでしょう。
ほぼ同じに見えますよね。
撮影時には6122KBあった画像を41KBまで圧縮して表示しても、視覚的に画質が悪いとは感じないと思います。
これが複数枚となるとサイトスピードに大きく変化が出てきます。
画像のリサイズと圧縮は面倒ですが、やっておいたほうが訪問者に対してメリットが大きいと思います。
ここで注意点をピックアップ
WordPressのプラグインを利用している方で「自動圧縮してるから大丈夫」と思っている方は注意してください。
- EWWW Image Optimizer
- Imsanity など
アップロード時の自動圧縮では画質が悪くなるので、きちんと設定が出来ない方にはオススメしません。
画像に文字を入れる場合はどうしたらいいか
記事のアイキャッチ画像や、解説画像で″文字入れ″ をする方も多いと思います。
画像に文字入れするタイミングは以下の2パターンの流れで作業するのがオススメです。
- リサイズ → 文字入れ → 圧縮
- リサイズ → 圧縮 → 文字入れ
どちらかといえば後者のほうがオススメですかね。
ウェブツールを利用してリサイズや圧縮をすると文字が汚くなる可能性が高いので、最後に文字入れするのがいいかなと思います。
と言いながらも、当サイトではPhotoshopやlightroomを利用しています。(すまない)
これまで紹介した面倒な画像編集をソフト1つで行えるからです。
面白いと思うのでちょっとだけ紹介しますね。
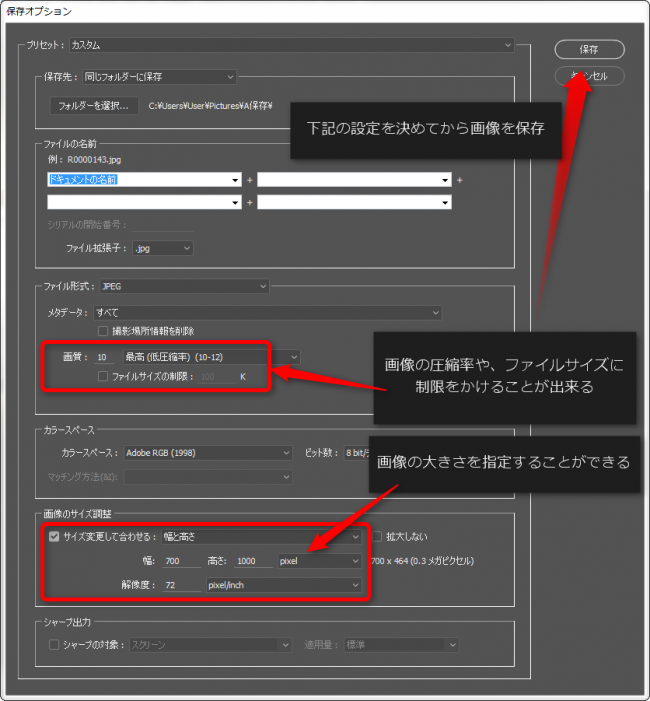
Photoshop+Lightroomなら思いのままに!
Photoshopやlightroomでは、画像編集後の保存時に『リサイズ・圧縮』が一度に行うことができます。
一例がコチラの画面。

初見の人には難しく見えるかもしれませんが、PhotopshopやLightroomは「ある程度のレベル」までには簡単に使いこなせるようになります。
使い方も検索すれば山ほど出てくるので、「フォトショップに興味があるけど・・・悩んでいる」という方はチャレンジしてみるといいですよ。
ブログの画像レベルが格段に上がるハズですから。
多少使えるようになるとこのような画像を作ることもできます。(過去記事です)

元の画像はコレですからね。商品のインパクトが全然違うと思いませんか?

この画像も今回紹介した「リサイズ」と「圧縮」をしっかりとかけています。
画像編集はもちろん、データ容量を編集するという点でもPhotoshopはワンステップ上の画像を提供できるのは間違いないです。
ということで話が少し脱線してしまいましたが、最後にこれまでの内容を簡潔にまとめます。
まとめ│画像をリサイズ・圧縮する流れ
超簡潔にまとめておきます。
- 画像をリサイズする → BULK Resize Photos
- 画像を圧縮する → TinyPNG
- 画像に文字を入れる場合 → Canva
すべての作業を一つのソフトでやる → Photoshop
参考になれば光栄です!